WEB国际化
ices 6/18/2022
# Translater.JS
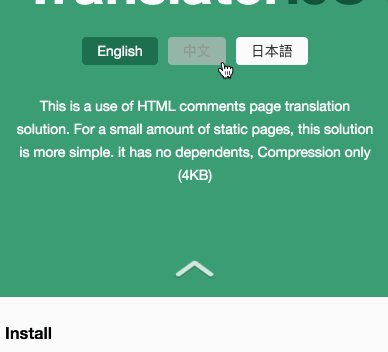
这是一个利用HTML注释的页面翻译解决方案。对于少量的静态页面,这种解决方案显得更简单。它没有依赖,压缩后只有(~4kb)。
- 支持
IMG文本切换 - 支持 URL 加载语言
- 支持本地缓存选择

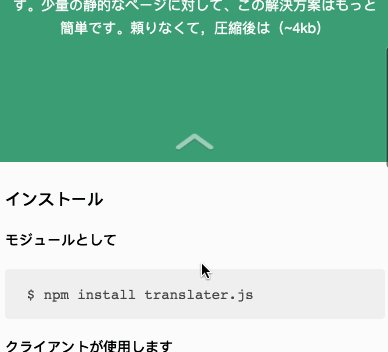
# 安装
作为模块使用
npm install translater.js
或者手动下载并在HTML中链接 translater.js (opens new window),也可以通过 UNPKG (opens new window) 下载:
<div>
这里是中文
<!--{jp}ここは日本語です-->
<!--{en}Here is English-->
</div>
<script src="https://unpkg.com/translater.js/dist/translater.js" type="text/javascript"></script>
<script type="text/javascript">
const tran = new Translater({
lang: "jp"
});
</script>
切换语言方法通过超链接
<a href="javascript:tran.setLang('default');">English</a>
<a href="javascript:tran.setLang('jp');">日本語</a>
<a href="javascript:tran.setLang('cn');">中文</a>
可以通过URL穿参数设置语言。
http://127.0.0.1:9005/test/test.html?lang=jp
# 文档
文本翻译添加
<div>
这里是中文
<!--{jp}ここは日本語です-->
<!--{en}Here is English-->
</div>
图片切换
<img alt="images" src="../img/imgae.jpg" data-lang-cn="../img/imgae_cn.jpg" data-lang-jp="../img/imgae_jp.jpg"/>
Input
<input type="text" placeholder="like this?" placeholder-cn="像这样?" />
<input type="button" value="button" value-cn="按钮" value-jp="按钮日本" />
getLang/setLang
<script type="text/javascript">
const tran = new Translater();
if (tran.getLang() === "default") tran.setLang('en');
</script>